微信小程序自定义多功能模态对话框案例实战
本文共 1091 字,大约阅读时间需要 3 分钟。
这段时间刚好在做微信小程序相关项目开发,发现微信官方提供的小程序弹窗功能有限, 有些功能根本没法实现,这篇文章主要介绍微信小程序项目实战之自定义模态对话框wxDialog,处理一些复杂的弹窗逻辑业务,采用了仿原生、wxui写法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下哈~~~
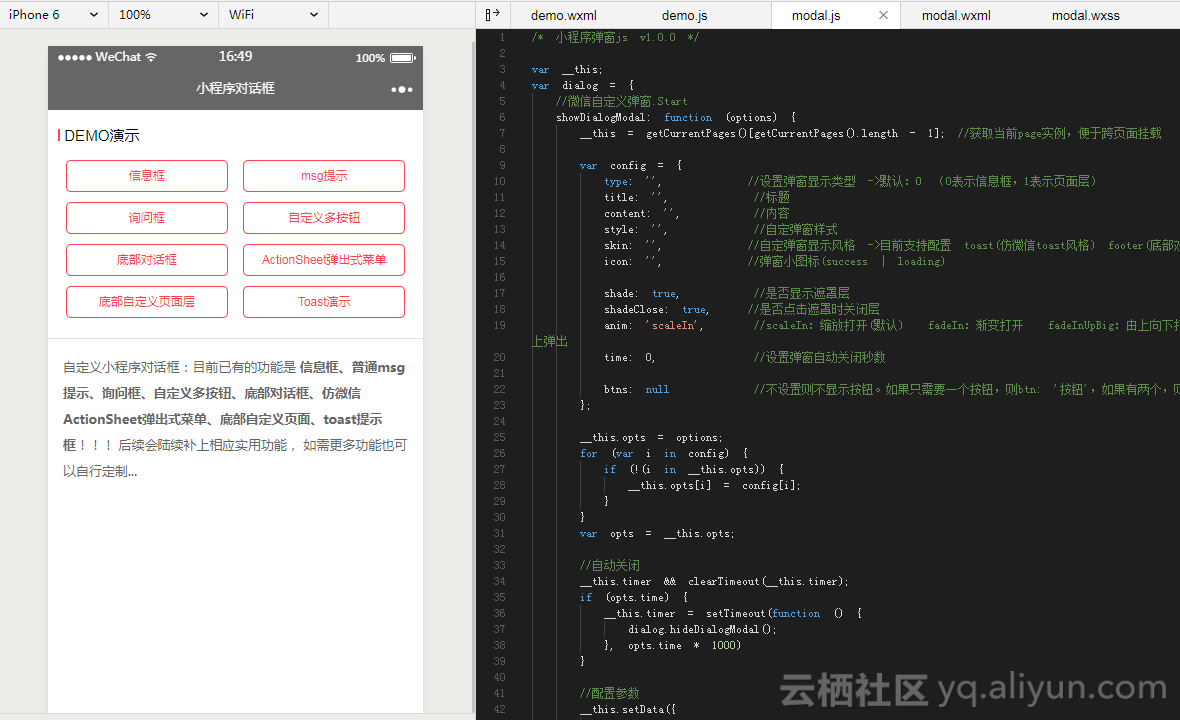
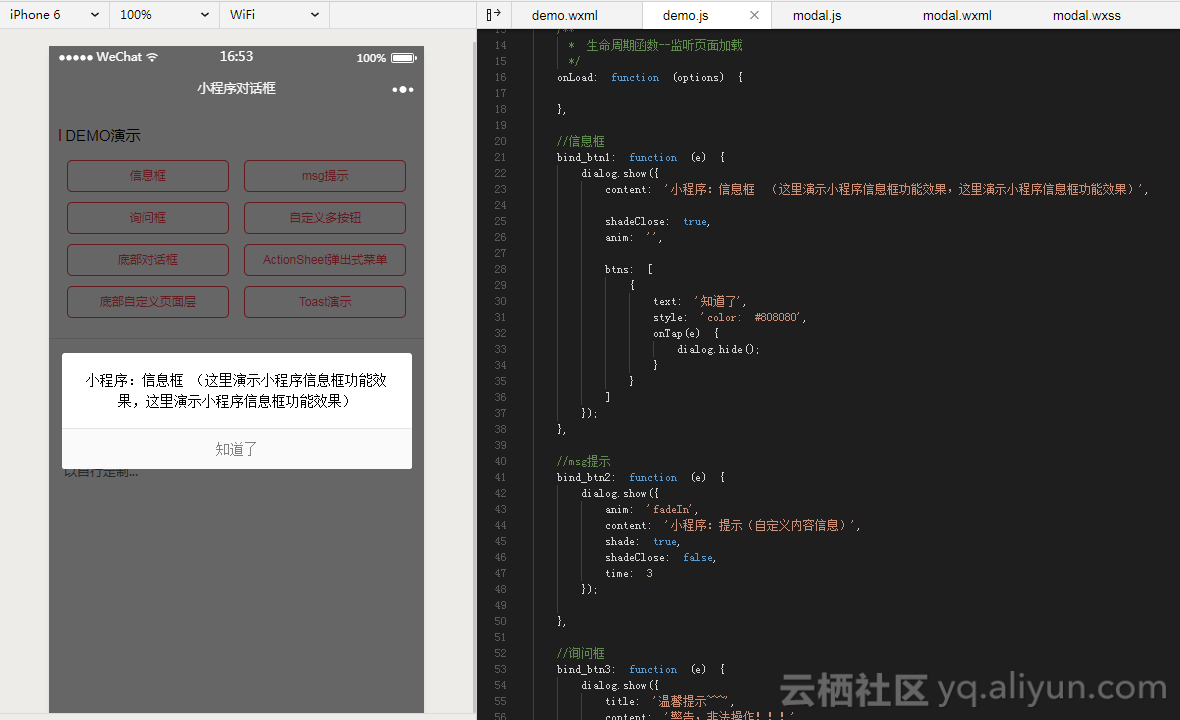
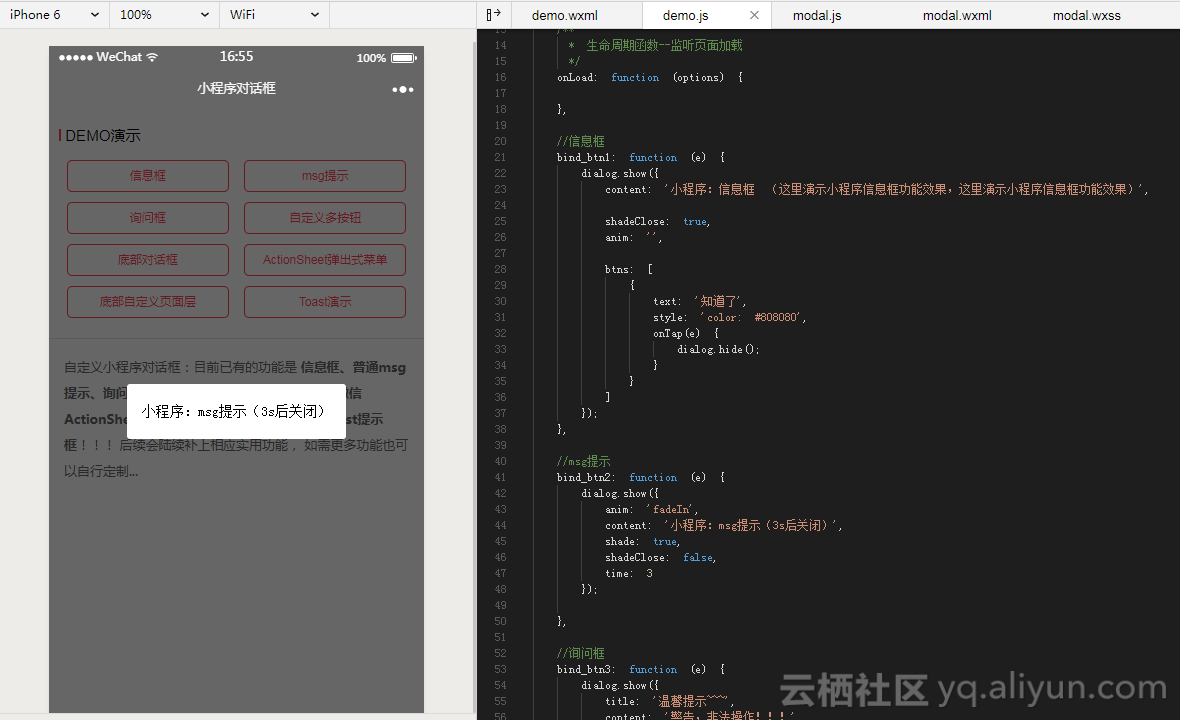
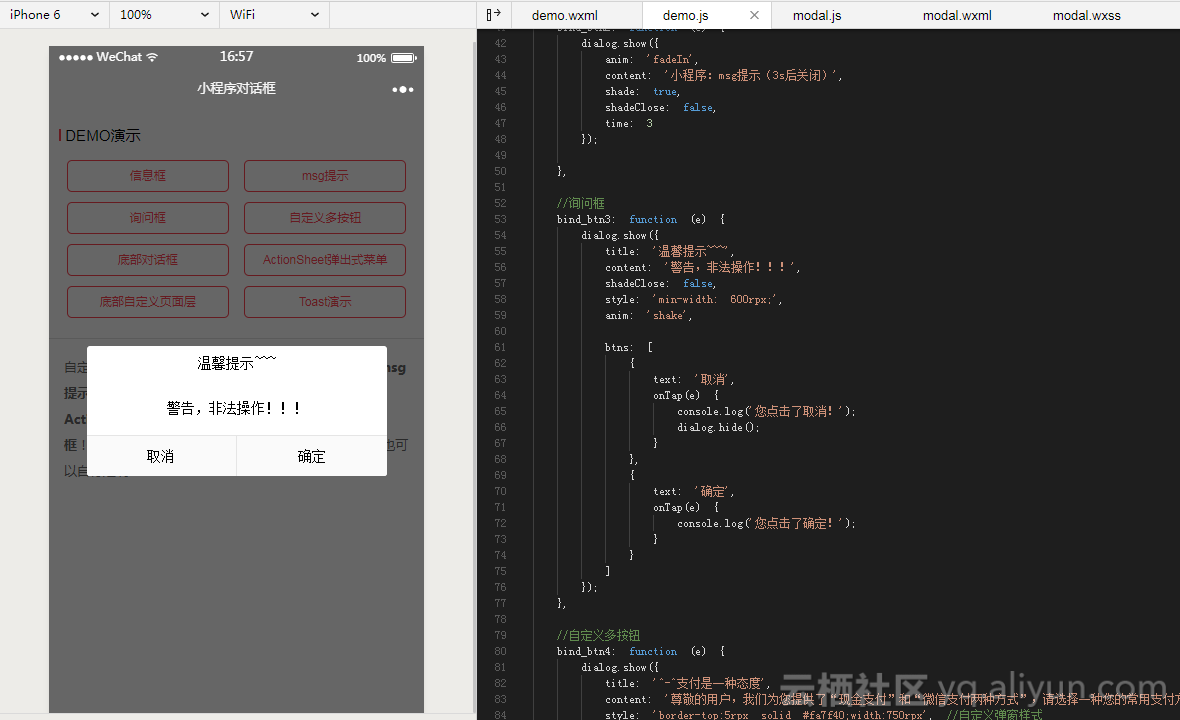
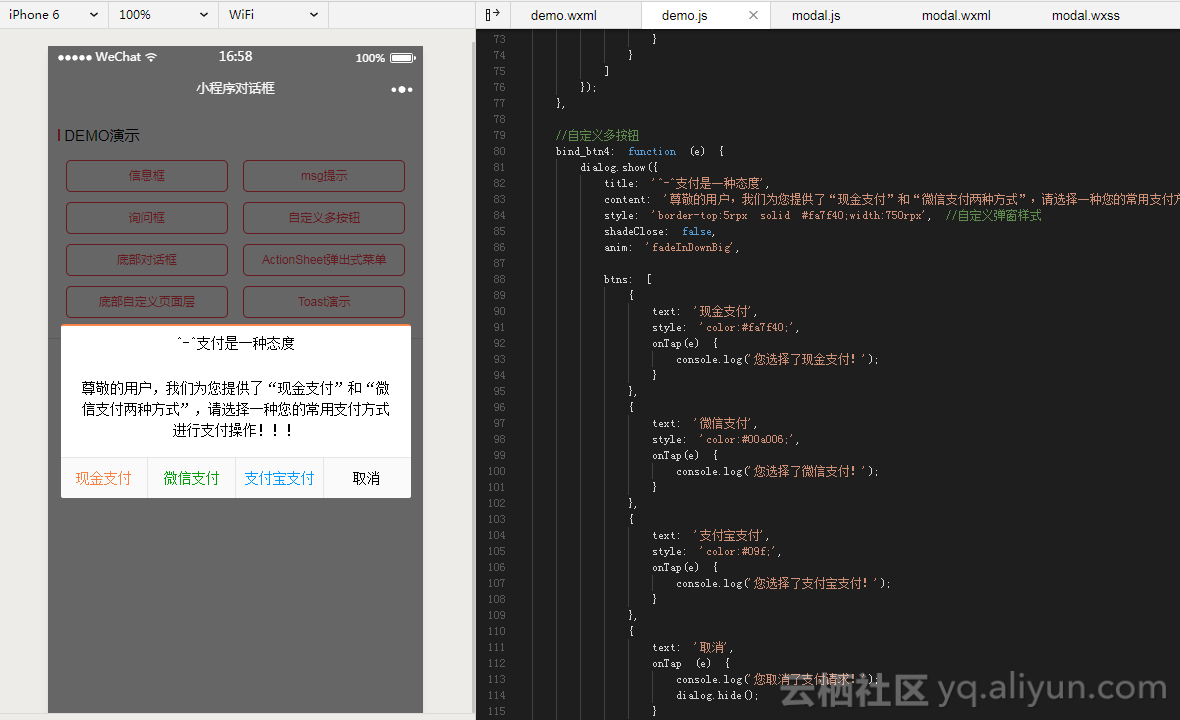
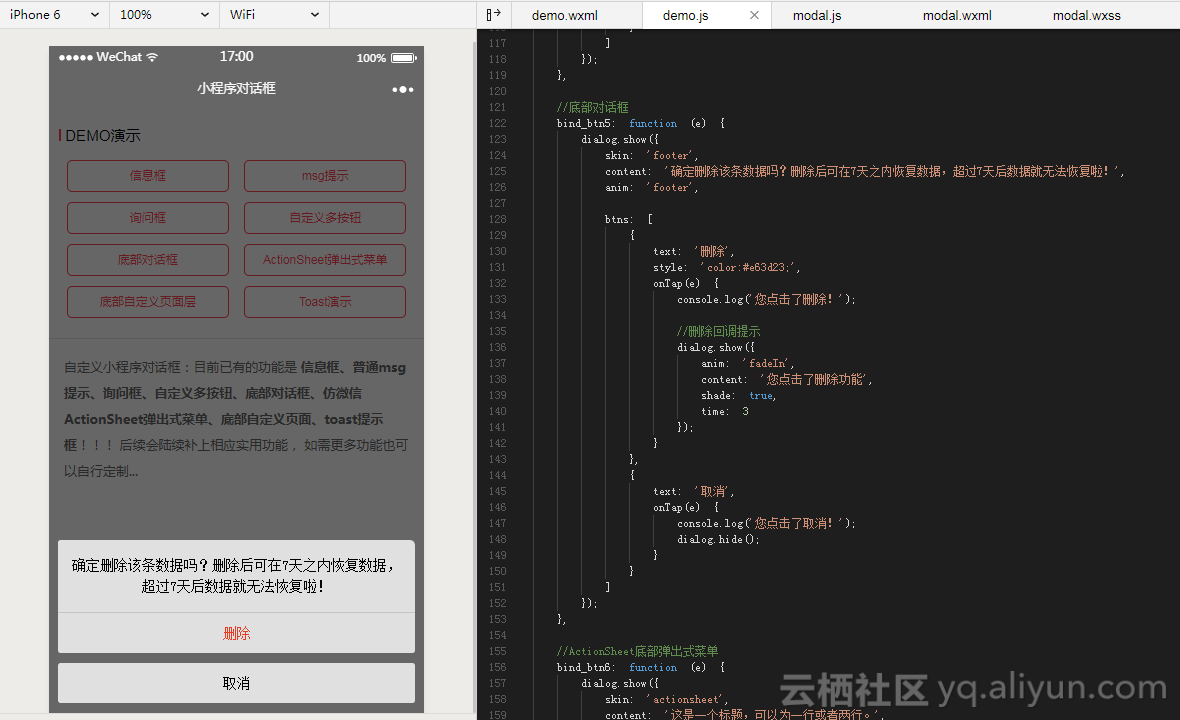
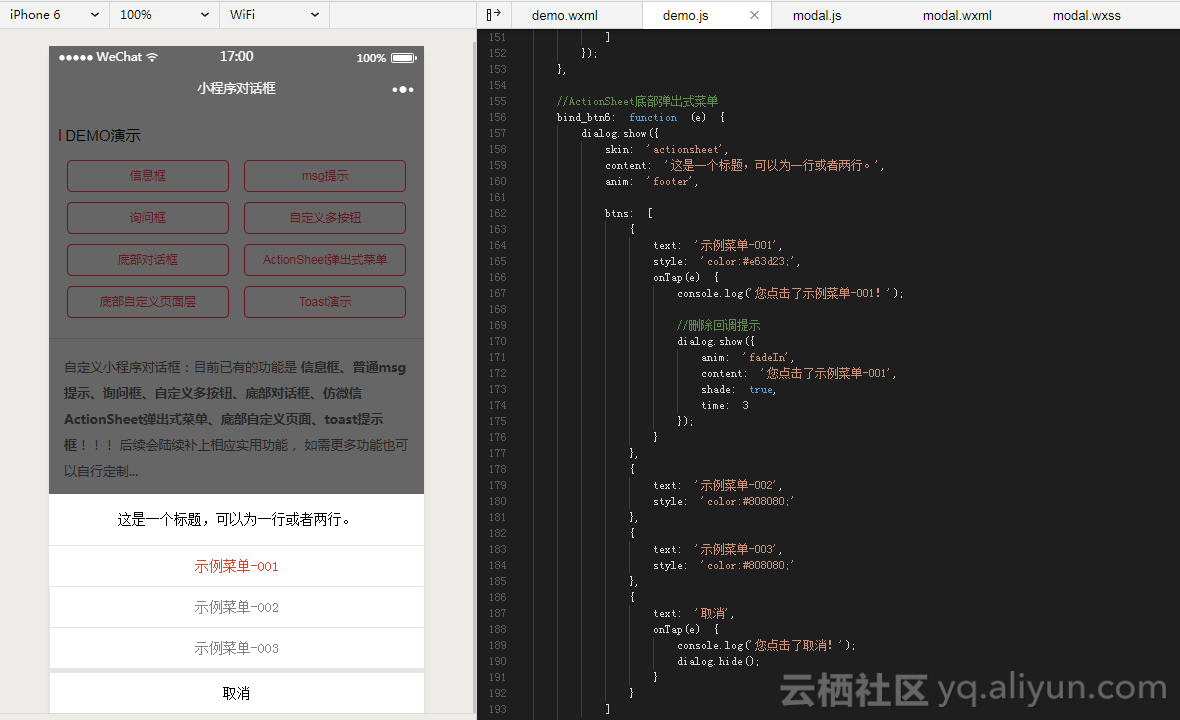
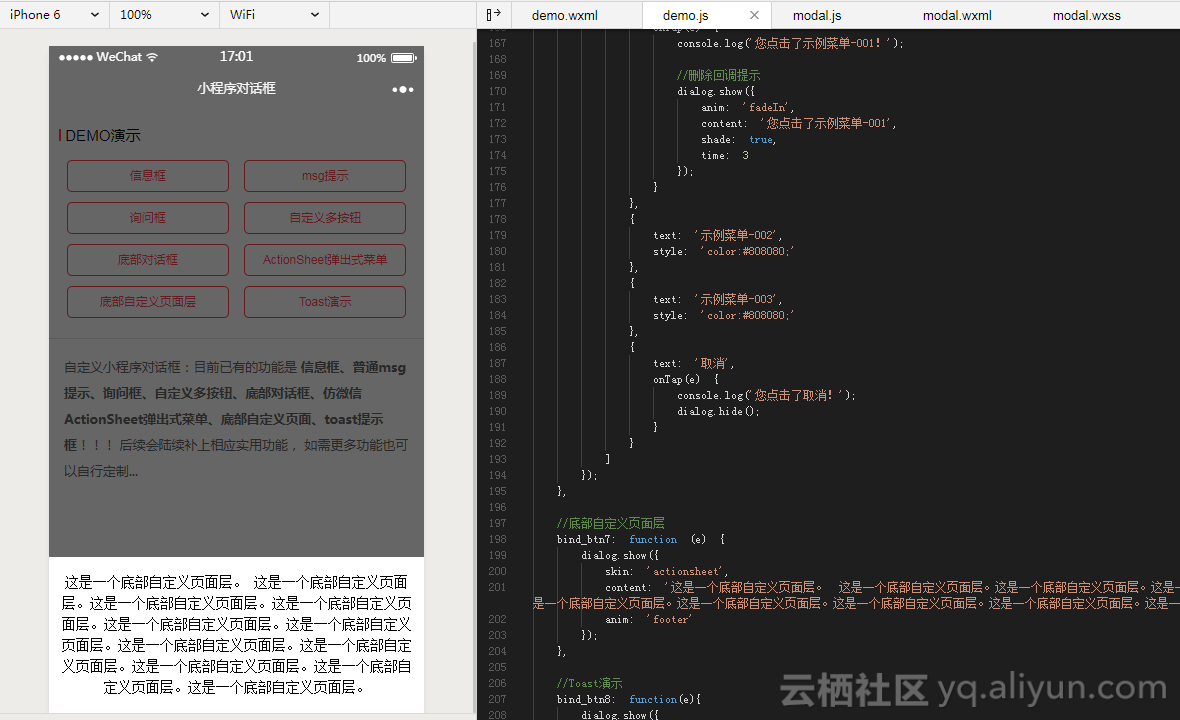
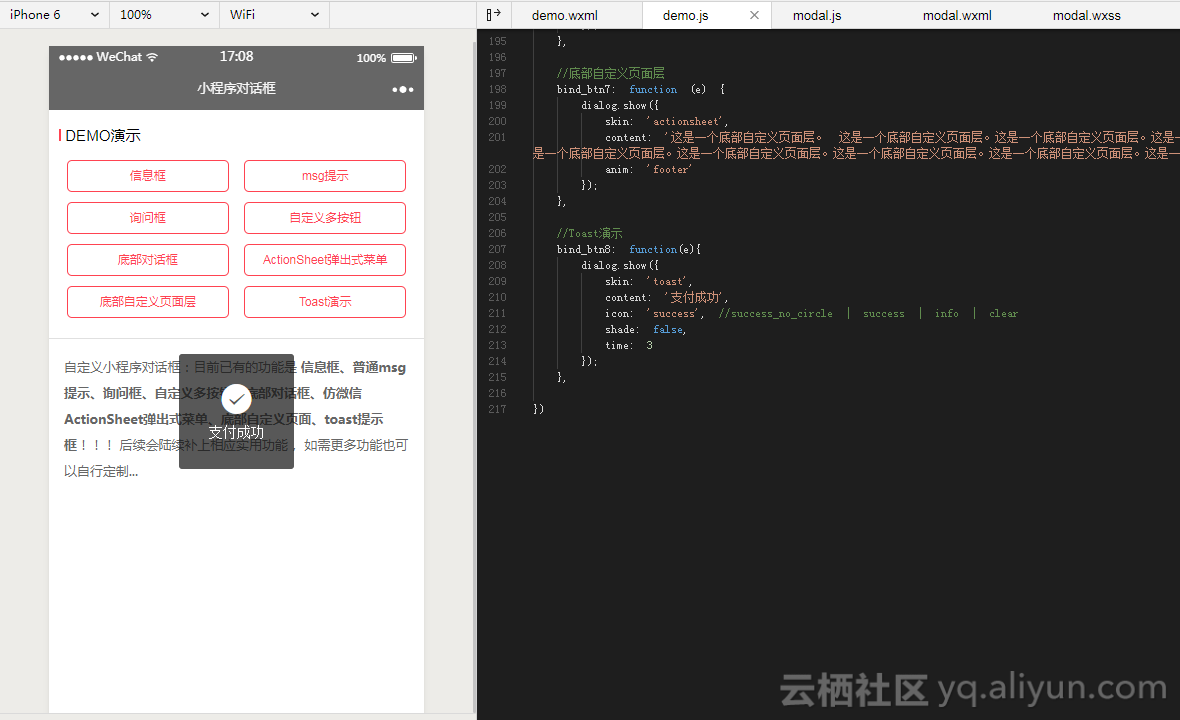
先来个demo预览页面:

api配置参数如下:
var config = { type: '', //设置弹窗显示类型 ->默认:0 (0表示信息框,1表示页面层) title: '', //标题 content: '', //内容 style: '', //自定弹窗样式 skin: '', //自定弹窗显示风格 ->目前支持配置 toast(仿微信toast风格) footer(底部对话框风格)、msg(普通提示) icon: '', //弹窗小图标(success | loading) shade: true, //是否显示遮罩层 shadeClose: true, //是否点击遮罩时关闭层 anim: 'scaleIn', //scaleIn:缩放打开(默认) fadeIn:渐变打开 fadeInUpBig:由上向下打开 fadeInDownBig:由下向上打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出 time: 0, //设置弹窗自动关闭秒数 btns: null //不设置则不显示按钮。如果只需要一个按钮,则btn: '按钮',如果有两个,则:btn: ['按钮一', '按钮二']}; wxml模板如下: 小程序弹窗截图demo:{ {title}} { {content}} { {item.text}}








===主张原创开发,拒绝数量、追求质量! ===建立营销型网站,全新清新风格,协助每个用户更加高效的工作。 ===追求完美是我们一贯的信念。我们重视每一个细节,每个作品都细心雕琢,精确到像素级。
——>>> QQ:282310962 微信:xy190310
转载地址:http://jhuaa.baihongyu.com/
你可能感兴趣的文章
C语言OJ项目参考(2493)四则运算
查看>>
find和xargs
查看>>
数据结构例程—— 交换排序之快速排序
查看>>
IOS定位服务的应用
查看>>
[SMS&WAP]实例讲解制作OTA短信来自动配置手机WAP书签[附源码]
查看>>
基于zepto或jquery的手机端弹出框成功,失败,加载特效
查看>>
php引用(&)
查看>>
Delphi 操作Flash D7~XE10都有 导入Activex控件 shockwave
查看>>
oracle 学习笔记之名词解释
查看>>
MySQL Cluster搭建与测试
查看>>
python数据分析画图体验
查看>>
军规15 确保集成和调用第三方APP
查看>>
Etcd和ZooKeeper,究竟谁在watch的功能表现更好?
查看>>
Shredding Company 碎纸机,dfs()枚举每一种情况,再加剪枝。
查看>>
命名空间和模块化编程 - C++快速入门39
查看>>
结构化程序设计03 - 零基础入门学习Delphi12
查看>>
D2007在64位Win7出现 delphi 2007 assertion failure thread32.cpp 的解决办法
查看>>
STM32的TAMPER-RTC管脚作为Tamper的使用[转]
查看>>
[记]一个逐步“优化”的范例程序
查看>>
2012-01-09_2
查看>>