微信小程序自定义多功能模态对话框案例实战
本文共 1091 字,大约阅读时间需要 3 分钟。
这段时间刚好在做微信小程序相关项目开发,发现微信官方提供的小程序弹窗功能有限, 有些功能根本没法实现,这篇文章主要介绍微信小程序项目实战之自定义模态对话框wxDialog,处理一些复杂的弹窗逻辑业务,采用了仿原生、wxui写法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下哈~~~
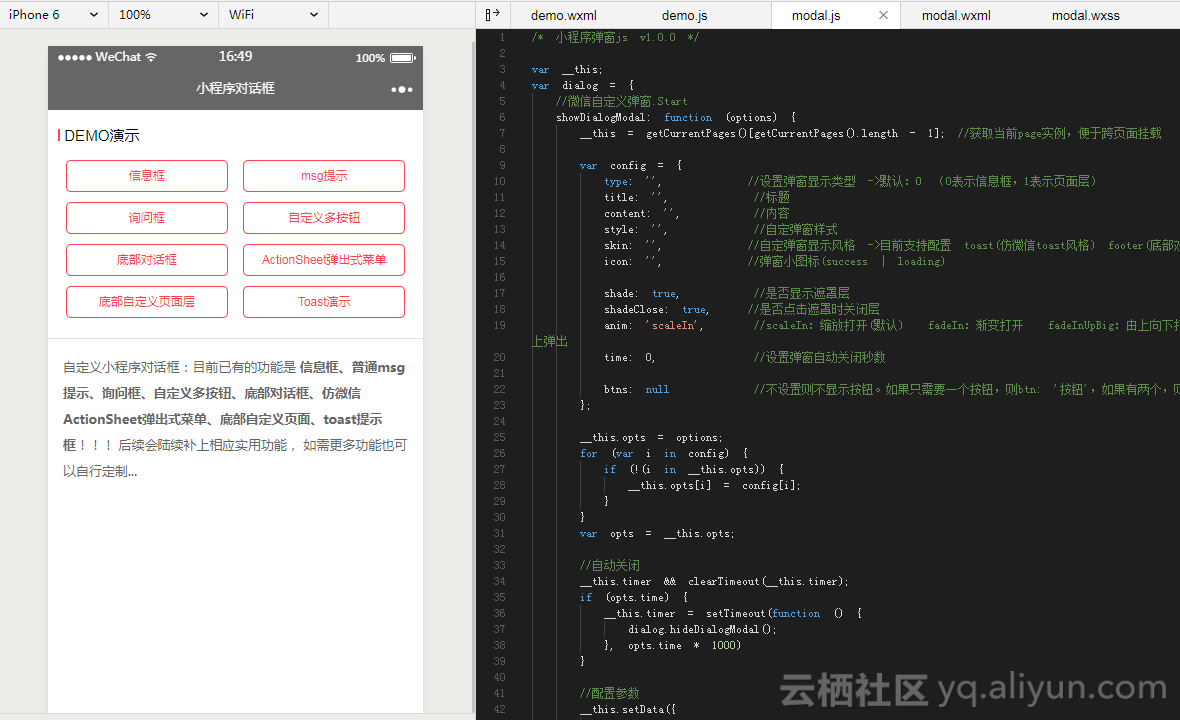
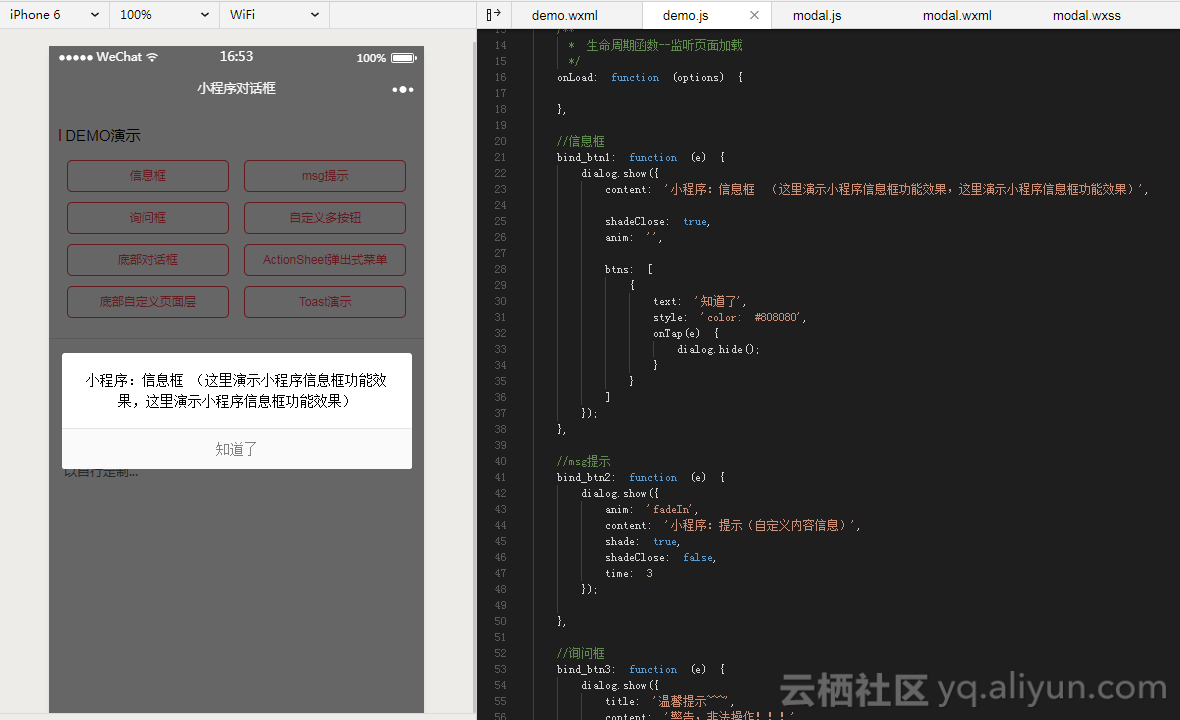
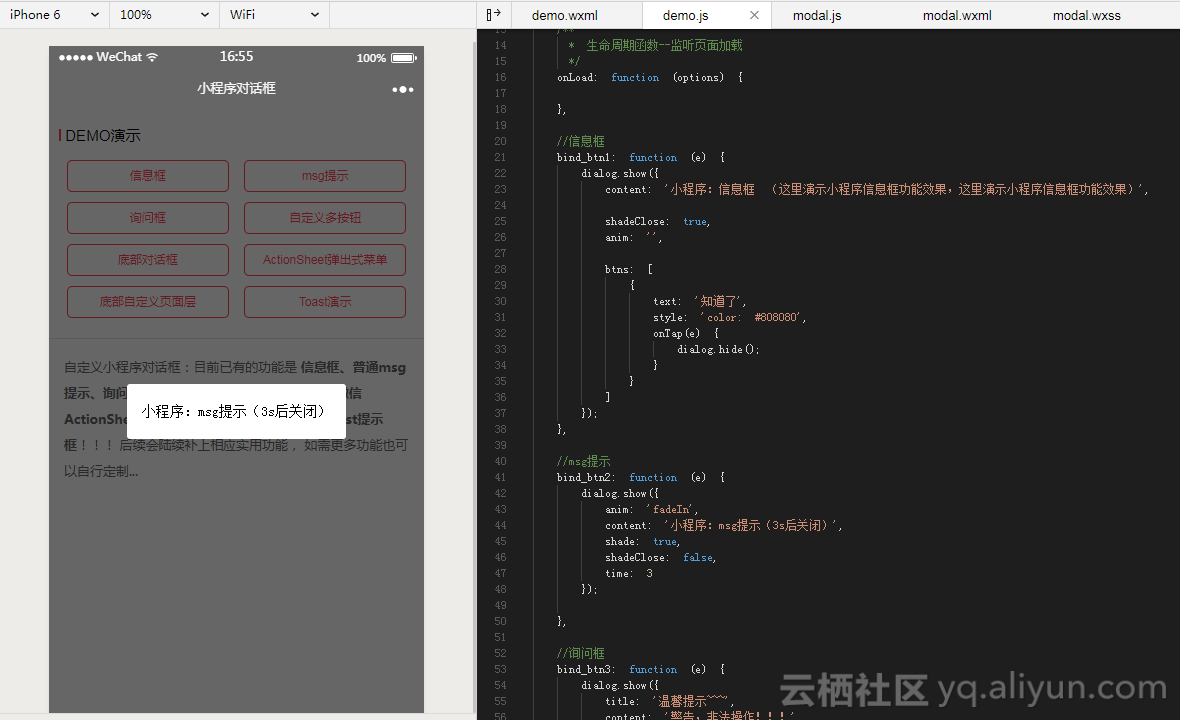
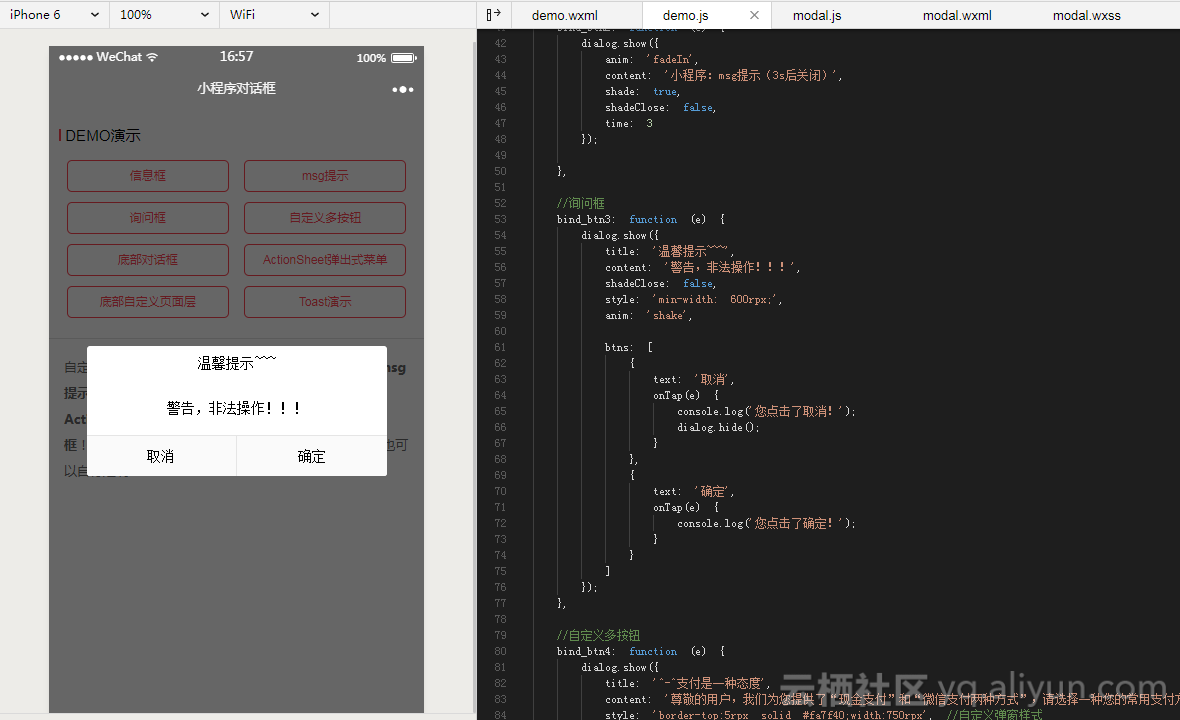
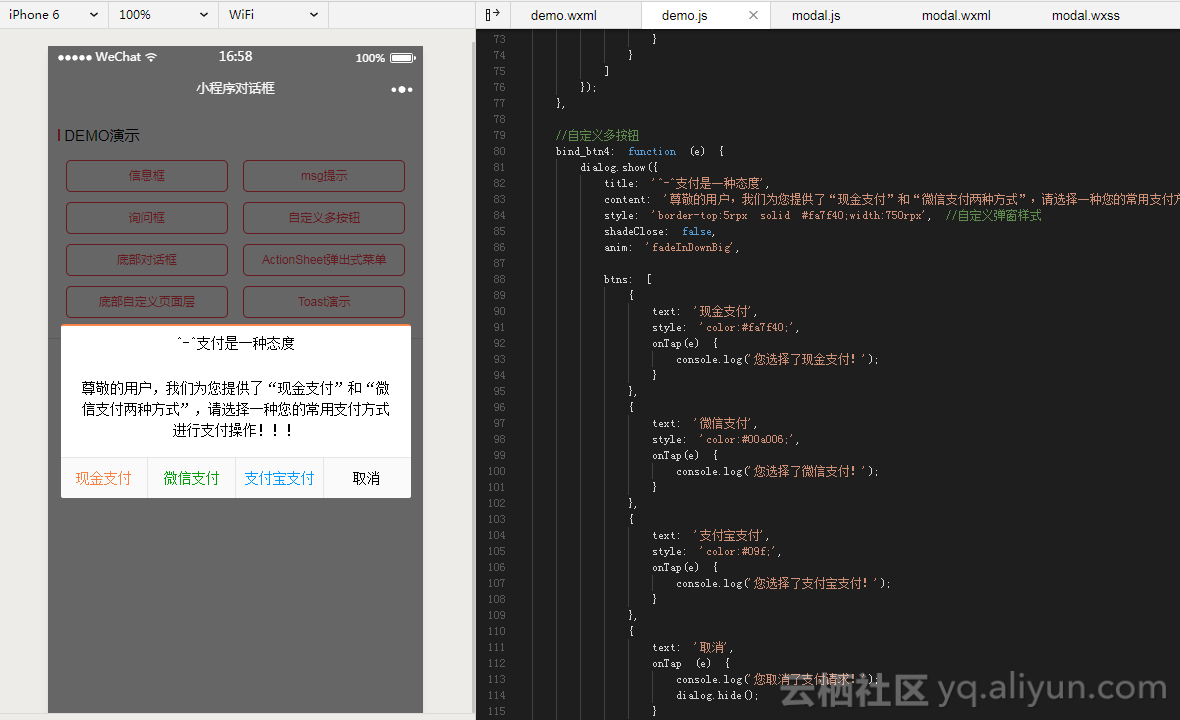
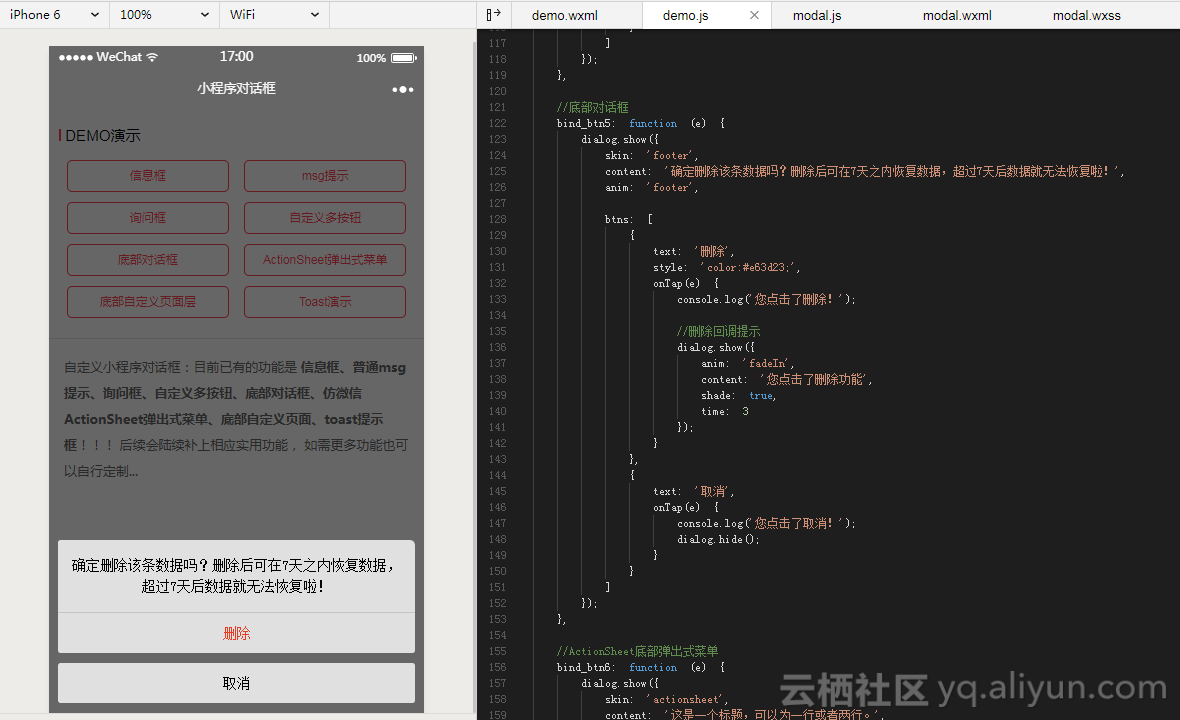
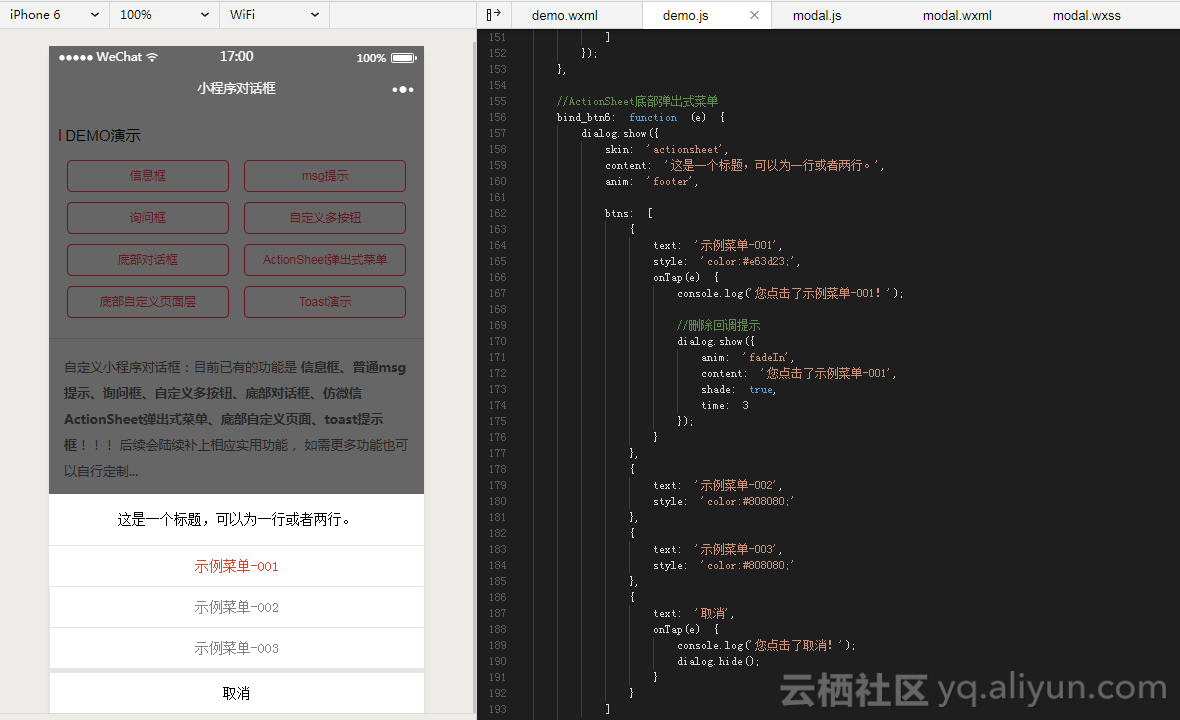
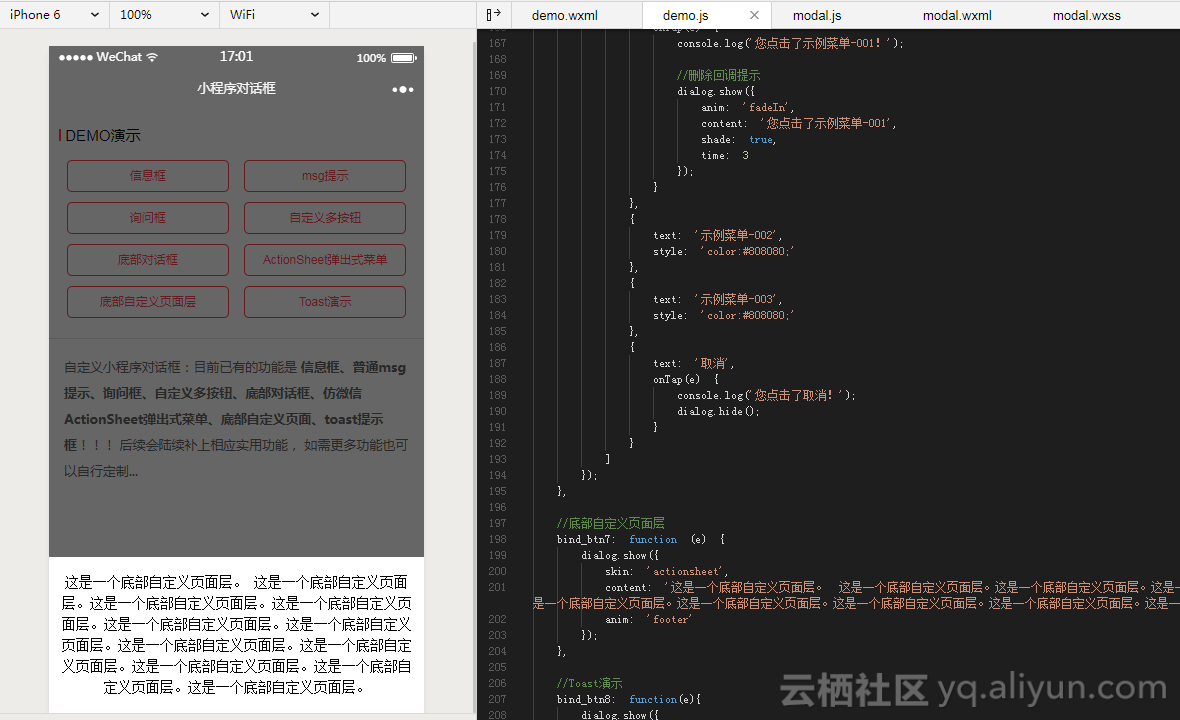
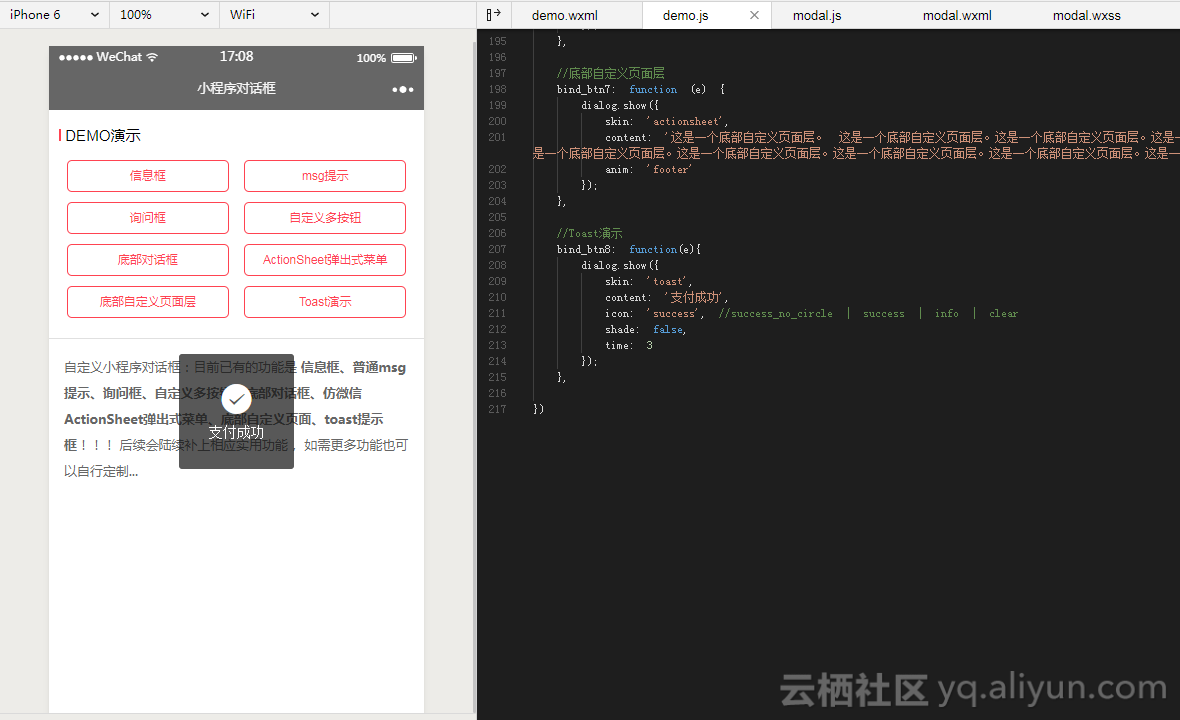
先来个demo预览页面:

api配置参数如下:
var config = { type: '', //设置弹窗显示类型 ->默认:0 (0表示信息框,1表示页面层) title: '', //标题 content: '', //内容 style: '', //自定弹窗样式 skin: '', //自定弹窗显示风格 ->目前支持配置 toast(仿微信toast风格) footer(底部对话框风格)、msg(普通提示) icon: '', //弹窗小图标(success | loading) shade: true, //是否显示遮罩层 shadeClose: true, //是否点击遮罩时关闭层 anim: 'scaleIn', //scaleIn:缩放打开(默认) fadeIn:渐变打开 fadeInUpBig:由上向下打开 fadeInDownBig:由下向上打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出 time: 0, //设置弹窗自动关闭秒数 btns: null //不设置则不显示按钮。如果只需要一个按钮,则btn: '按钮',如果有两个,则:btn: ['按钮一', '按钮二']}; wxml模板如下: 小程序弹窗截图demo:{ {title}} { {content}} { {item.text}}








===主张原创开发,拒绝数量、追求质量! ===建立营销型网站,全新清新风格,协助每个用户更加高效的工作。 ===追求完美是我们一贯的信念。我们重视每一个细节,每个作品都细心雕琢,精确到像素级。
——>>> QQ:282310962 微信:xy190310
转载地址:http://jhuaa.baihongyu.com/
你可能感兴趣的文章
把Atom作为Markdown的IDE
查看>>
Mysql索引的理解和正确使用
查看>>
Vuejs2.0学习笔记-自定义指令
查看>>
烂泥:高负载均衡学习haproxy之关键词介绍
查看>>
我的友情链接
查看>>
Coreldraw生成点阵图方法
查看>>
分析流量(Analyzing Traffic )
查看>>
我的友情链接
查看>>
实现Android应用自动更新
查看>>
Azkaban的Exec Server分析 32:关于提醒邮件发送
查看>>
第29讲:Case class和Case object代码实战解析
查看>>
ORACLE常用系统表及常用语句
查看>>
AFNetworking2.0源码解析<一>
查看>>
docker安装知识文档管理工具TeaKKi
查看>>
设备映射-lvm
查看>>
Tomcat介绍
查看>>
一个Springboot 热部署的方法(基于gradle构建的项目)
查看>>
监听div、table等内容变化
查看>>
构建Nessus漏洞检测系统
查看>>
linux的usermod、用户密码管理、mkpasswd命令说明
查看>>